SEO for website tips in 2018
Printer Friendly
Having a printer-friendly site is very import. It gives the visitors, the independence to print pages of their choice for reading or reviewing at their leisure. Make certain the text just isn't hard to read, no blank pages are printed, or there isn't any room for appalling bothers which keep popping up. Using CSS, each page of your web page may be printed with minimal debris. Along with all these stages, make sure the content is totally readable.

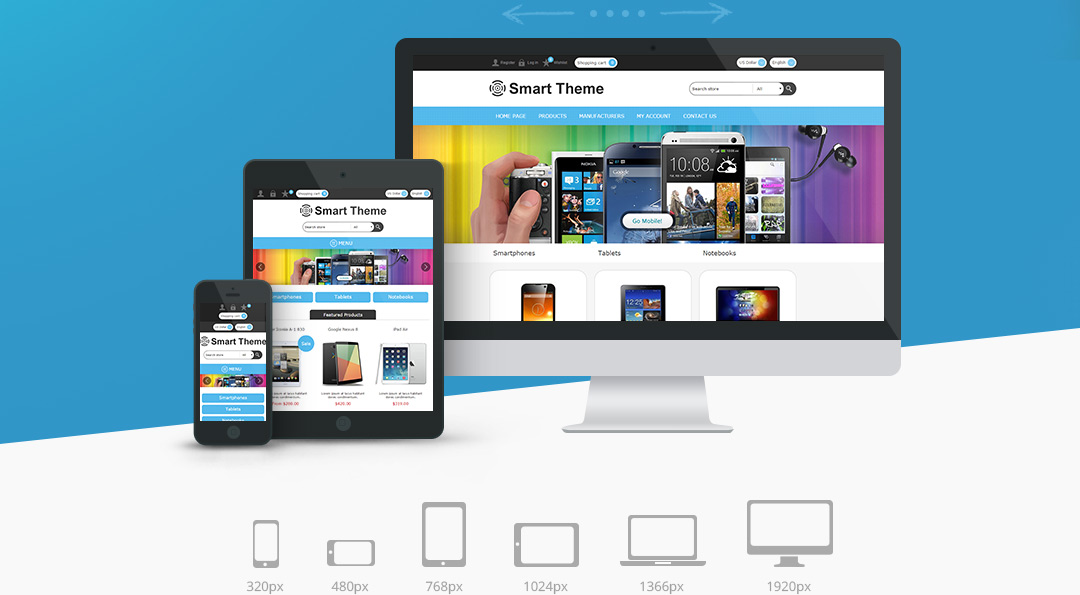
1. Smart and Reactive Design
The key to designing an SEO-friendly web site is that it will be attractive nonetheless reactive. In case your website harmonizes well with devices that are numerous and looks great, it's an absolute winner. Together with the introduction of Google’s cellular-friendly algorithm as well as the speed of usage that is smartphone going up, it is actually worthless to design a web site that doesn’t react.

Make Use of CSS Picture Sprites
Making use of CSS picture sprites is also quite effective in lessening the stress on the server. An image sprite is actually a group of pictures combined together into one big one. Compared to several images in size that is smallish, one large image is faster and easier to download.
![]()
SEO Hints Internet design is basically about colors as well as pictures. Nearly everyone is impressed by large, striking pictures. Although, those images can boost the look of a web page well, but optimizing them is a must. You have to compress the pictures to a suitable size without compromising the quality. Your website’s total speed cans affect. Wherever possible, last but not the very least, add alt tags to the pictures and describe them.